Laravel で一般的なWebアプリを作るのにかかせない作業といえばなんでしょうか。といっても色々あるのは間違いないのですが、まあ多くの場合ログイン画面は欲しいものです。
Laravel ではこの認証画面や登録画面の典型的なものをコマンド一つで自動生成することができますが、 Laravel 6.0 ではこの部分が別パッケージに分離されたため追加でパッケージをインストールする必要があります。
もくじ
パッケージの追加
Laravel 6.0 においてフロントエンドのベーステンプレートのスキャフォールドは laravel/ui パッケージに分離されました。これは composer で簡単にインストールできます。(従来は artisan make:auth コマンドで利用できました)
|
1 |
composer require laravel/ui --dev |
テンプレートからスキャフォールド
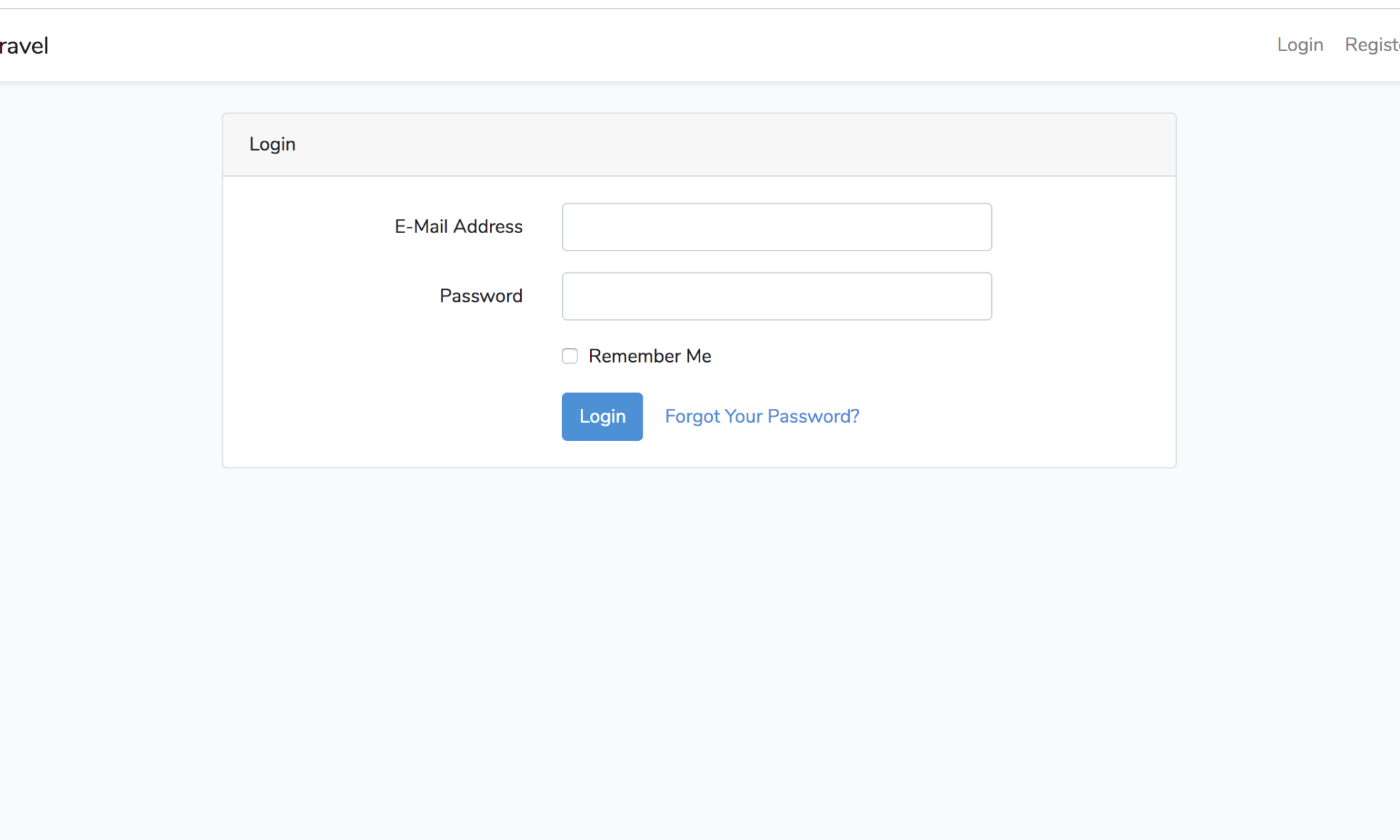
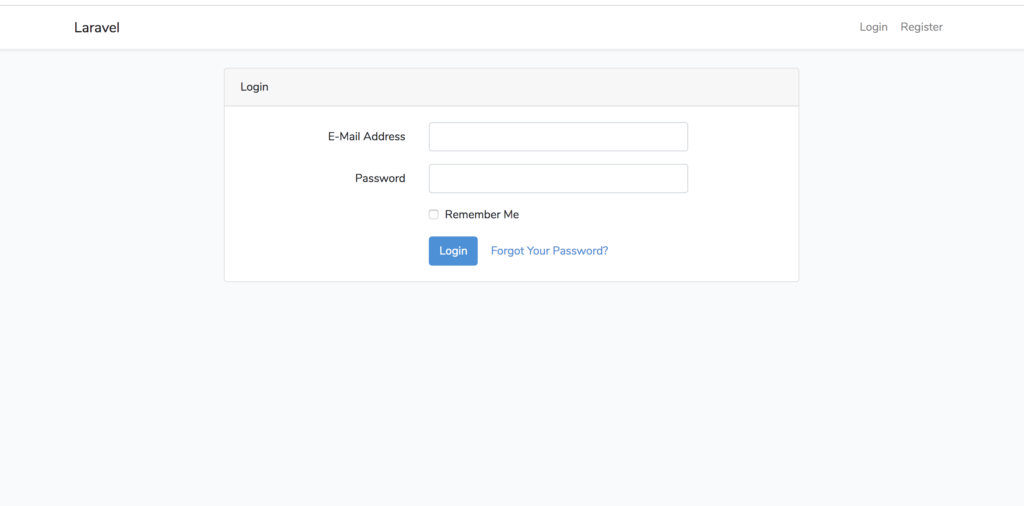
このパッケージを追加すると、ログイン画面・登録画面のスキャフォールド自体は artisan ui:auth コマンドで生成できるようになります。ただし、初期状態のプロジェクトでこれを行ったところで Laravel 6.0 の初期状態では(従来Bootstrapでpublic以下に用意されていた) JS/CSS が同梱されなくなっているためこれを併せて用意する必要があります。
プロジェクト内で使用したい構成にあわせて以下から選択してください。
なお、vue/react/bootstrap以外にも任意のプリセットを用意したい場合、 \Laravel\Ui\UiCommand にマクロを実装することで追加が可能です。
|
1 2 3 4 5 6 |
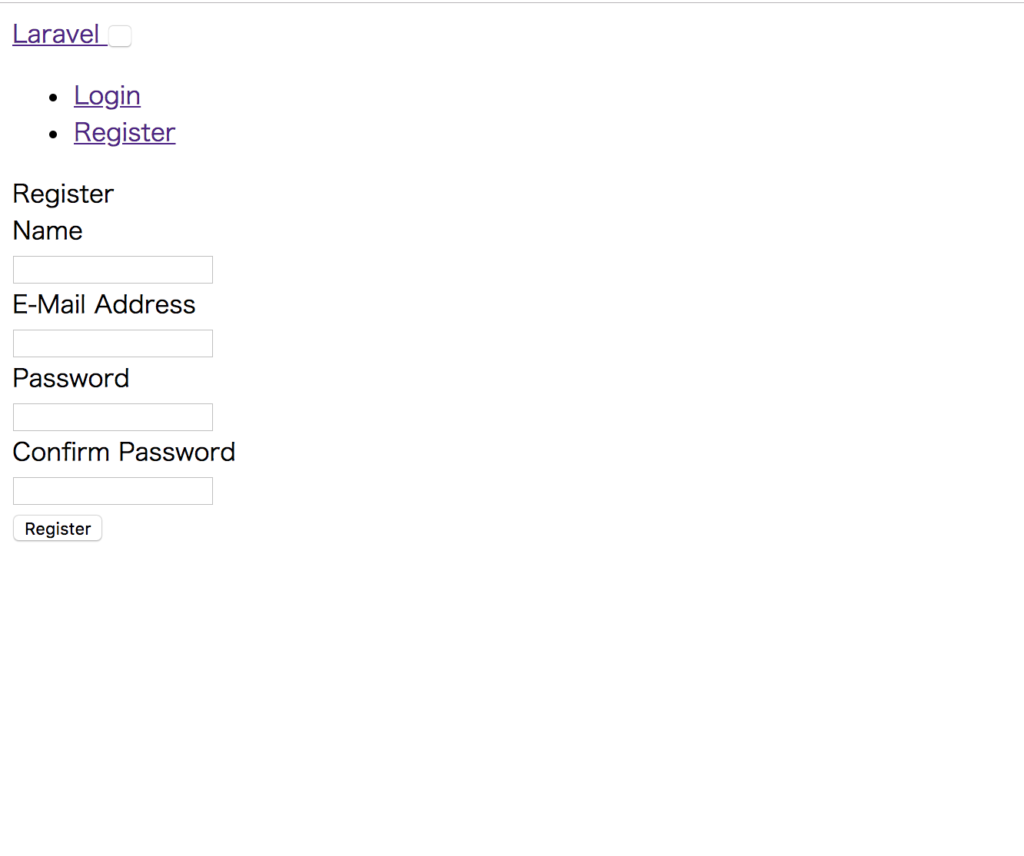
# VueやReactを利用しない、Bootstrap(+jQuery)のみのプリセット $ artisan ui bootstrap --auth # Bootstrapに加えてVue.jsを利用する $ artisan ui vue --auth # Vue.jsではなくReactを利用する $ artisan ui react --auth |
また、これらで生成したプリセットはコンパイル前の sass, js のみなのでwebpack(laravel-mix)でコンパイルする必要があります。なおこれには当然ながらnode.jsが必要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
# with npm $ npm i # 開発用ビルド $ npm run dev # 本番用ビルド $ npm run prod # with yarn $ yarn install # 開発用ビルド $ yarn dev # 本番用ビルド $ yarn prod |

なお、--authをつけずにartisan uiコマンドを叩いた場合、ログイン画面の自動生成はされずJS/CSS/package.jsonのスタブのみがコピーされます。別途artisan ui:authを叩けば--authをつけたのと同じ状態になります。
注意点
既存のファイルを上書きします
resources/js/app.jsやresources/js/bootstrap.js、resources/sass/app.scssに変更を加えていたりその他生成されるファイルを先に作っていた場合、その内容は容赦なくスタブの内容で上書きされ消えてしまいます。間違えて作業を進めた状態で変更をコミットせずにこのコマンドを再度叩いてしまわないよう注意。
なお、ui:auth分のviewのスタブについては上書きするかどうか確認されます。(ルーティングはダブるようですが……)
yarn.lockやnode_modulesが削除される
すでにyarn.lockやnode_modulesが存在している場合、プリセットのコピー後にさりげなく消されてしまいます。整合性は取れるんだから消さなくてもいいのに……
document
- JavaScriptとCSSスカフォールド 6.0 Laravel
- JavaScript & CSS Scaffolding – Laravel – The PHP Framework For Web Artisans
- 認証 6.0 Laravel
- Authentication – Laravel – The PHP Framework For Web Artisans