Laravel で Blade テンプレート上に記述した Vue コンポーネントに Laravel の Model を渡す場合。
{{ hoge }}を使うと渡した値は e() によりHTMLエスケープされるが、Vue コンポーネントのディレクティブとしてエスケープされたJSONを渡した場合もちゃんとオブジェクトとしてパースされpropsに入ってくれる。
(そもそもHTMLで属性に e() した値を渡してもエスケープ前の文字列として扱われるから当然といえば当然)
Example
Router / Controller
|
1 2 3 |
Route::get('profile/{user}', function(App\User $user) { return view('user.profile', compact('user')); }); |
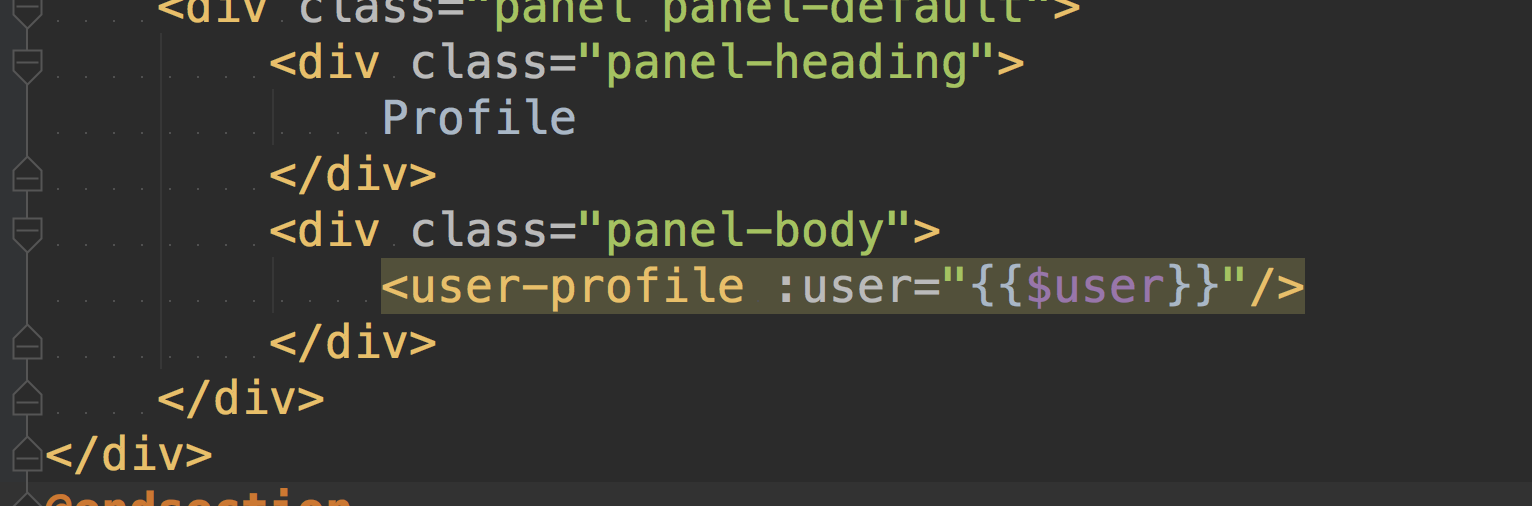
View template
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@extends('layouts.app') @section("content") <div class="container"> <div class="panel panel-default"> <div class="panel-heading"> Profile </div> <div class="panel-body"> <user-profile :user="{{$user}}"/> </div> </div> </div> @endsection |
JS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/** * First we will load all of this project's JavaScript dependencies which * includes Vue and other libraries. It is a great starting point when * building robust, powerful web applications using Vue and Laravel. */ require('./bootstrap'); /** * Next, we will create a fresh Vue application instance and attach it to * the page. Then, you may begin adding components to this application * or customize the JavaScript scaffolding to fit your unique needs. */ Vue.component('user-profile', require('./components/User/Profile.vue')); const app = new Vue({ el: '#app' }); |
Vue: ViewModel
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<template> <div> <dl> <dt>Name</dt> <dd>{{user.name}}</dd> <dt>email</dt> <dd>{{user.email}}</dd> </dl> </div> </template> <script> export default { props: { user: { type: Object, required: true, } } } </script> |
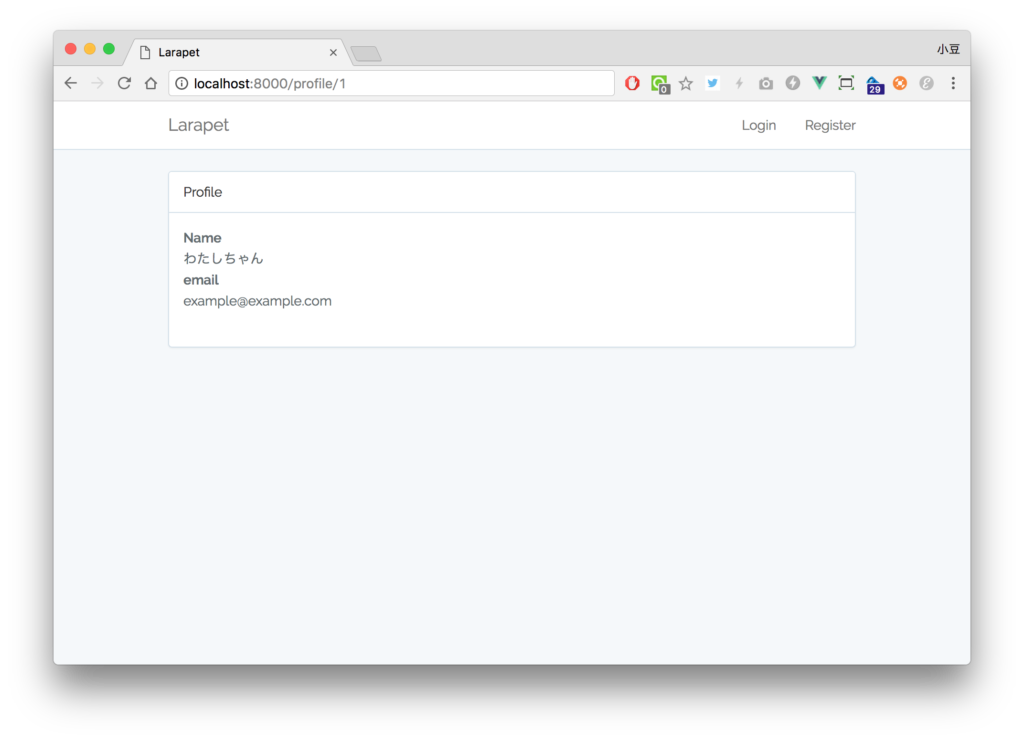
これでビルドすると、いい感じに表示される。
Result
Appends
JSONなら基本的になんでも渡せるので Collection 等についても同様に渡せる。
(素の配列はそのままでは __toString 出来ないので一旦 collect()すると楽)
追加フェッチを含むコンテンツ (Ex: 無限スクロール) のプリフェッチとしても使えそう。
参考: Pass model to component using properties?