Laravel を使ったアプリケーションの開発には欠かせない Laravel Debugbar のインストール。
Laravel Debugger では現在のリクエストの任意の時点の変数のダンプをフロントに表示するのはもちろん、パフォーマンス確認したり無駄なクエリ追ったりするのにも重宝する。
リダイレクトが起こったページもstackedとして表示してくれるし、そもそもログを記録しているので過去に遡って確認することもできる。
(実体はPHP Debug Bar)
Laravel でのインストール
composerでインストール (Laravel 6.x, 7.x~)
|
1 |
composer require barryvdh/laravel-debugbar |
composerでインストール (Laravel 5.x)
|
1 |
composer require barryvdh/laravel-debugbar:~2.4 |
サービスプロバイダの登録 (Laravel 5.4まで)
config/app.phpにてServiceProviderを登録。AppServiceProviderより上に書いておくが吉。(Package Service Providers のブロックに書いておけば問題ない)
|
1 |
Barryvdh\Debugbar\ServiceProvider::class, |
また、Debugbar::info('message');のようなファザードを使う場合はaliasに登録しておく。
|
1 |
'Debugbar' => Barryvdh\Debugbar\Facade::class, |
note
Laravel 5.5 以降ではパッケージオートディスカバリが利用できるためこれらの追加は省略できます。
設定ファイルのpublish
|
1 |
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider" |
デフォルト設定について
enabledがnullなんだけど
→ nullの場合、config('app.debug')の値がデフォルトの有効状態として扱われる。つまりdebugをfalseにしているはずのproductionで出ることは無いってわけ。
デフォルトというのは実行時に切り替えられることに対して。
|
1 2 |
\Debugbar::enable(); \Debugbar::disable(); |
過去のログの記録って……
任意のストレージドライバが使える。storageで設定。もちろん無効化もできる。デフォルトはfileドライバでstorage/debugbar/*.jsonとかに保存される。(アプリもデフォルト設定の場合)
なんで勝手にViewに埋め込まれるの
debugbarのDebugbarr::injectDebugbarがレスポンス内の</body>を勝手に置き換えてくれてる。気に入らなければinjectを無効化してViewに書けとのこと。
ルートが勝手に生えるよ
debugbarが使うAPIとdebugbarのCSS/JSのルートが自動的に生やされる。
デフォルトでは _debugbar 以下に
assets/javascriptassets/stylesheetsclockwork/{id}open
使い方について
過去のリクエスト、またはajaxリクエストの詳細を見る
フォルダアイコンから。

なお、ここから開いたものは (opened)がつく。
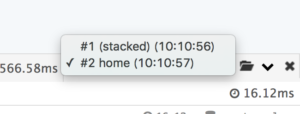
リダイレクト前のリクエスト
上記のフォルダアイコンの左のセレクトボックスから当該リクエストを選択。(stacked)がついてる。

APIオンリーのプロジェクトで使う
てっきり使いものにならないかと思ってた時期もあったけどDebugbar専用のルートを1つ用意しておけば上記の方法で遡れるため役に立つ。
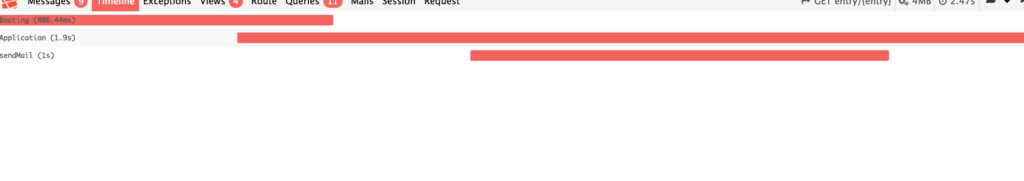
パフォーマンス測定
ストップウォッチ的な使い方(コストが高そうなところの前後において測定するとか):\Debugbar::startMeasure($name, $label = null) ~ \Debugbar::stopMeasure($name)
ex:
|
1 2 3 4 5 |
\Debugbar::startMeasure('sendMail'); // \Debugbar::stopMeasure('sendMail'); |
もちろん連続して呼び出す必要はない。

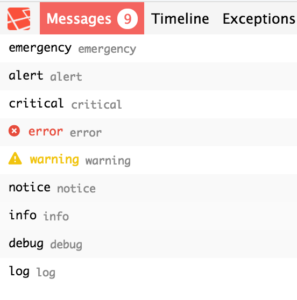
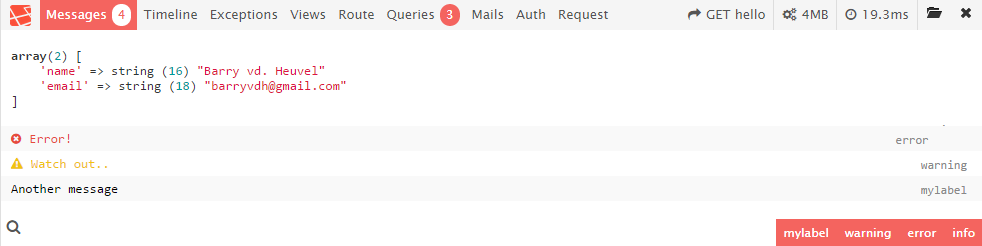
ロギング
デバッグメッセージの出力各種。
|
1 2 3 4 5 6 7 8 9 |
\Debugbar::emergency('emergency'); \Debugbar::alert('alert'); \Debugbar::critical('critical'); \Debugbar::error('error'); \Debugbar::warning('warning'); \Debugbar::notice('notice'); \Debugbar::info('info'); \Debugbar::debug('debug'); \Debugbar::log('log'); |

もちろんオブジェクトや各種コレクションを突っ込んでもちゃんと中身を表示できる。
公開環境で表示するのはやめましょう
誰でも表示できる環境で使うのはやめましょう。SQLは見れてもいいとか思っててもデフォルト設定ではリクエストがすべて記録されている上にそれに誰にでもアクセス可能になっているのでパスワードも丸見えです。乗っ取られてしまいます。
あ、ログインできた pic.twitter.com/ci9sQgaHXz
— hn@五十嵐響子(JC13) (@hnle0) March 7, 2017
storageを無効化すれば防げるかもはしれないけど。
関連
laravel/telescope を使用している場合に利用できる同様のツールバー、 fruitcake/laravel-telescope-toolbar がある。作者はおなじ。
気が向いたら追記するかもしれない



“開発に欠かせない Laravel Debugbar の導入” への3件の返信